티스토리 블로그 내 번역 기능 추가 방법
최근에는 크롬과 엣지 웹브라우저 등의 발전으로 인해 블로그 내 번역 기능이 크게 필요하지 않고 있다. 다만 블로그 내에서 언어 번역 기능을 넣고 싶었다.
어러 사이트를 확인한 결과 블로그 내에서 번역 기능을 추가할 수 있는 HTML 코드를 확인하였고, 사용하는데 큰 문제가 없기에 공유하고자 한다.
<div id="google_translate_element"></div><script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'ko', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, multilanguagePage: true}, 'google_translate_element');
}
</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
Tistory Tranlation HTML.txt
0.00MB
위 내용의 HTML 코드를 사이드바에 넣으면 자신의 블로그 내에 번역 기능이 추가가 된다.
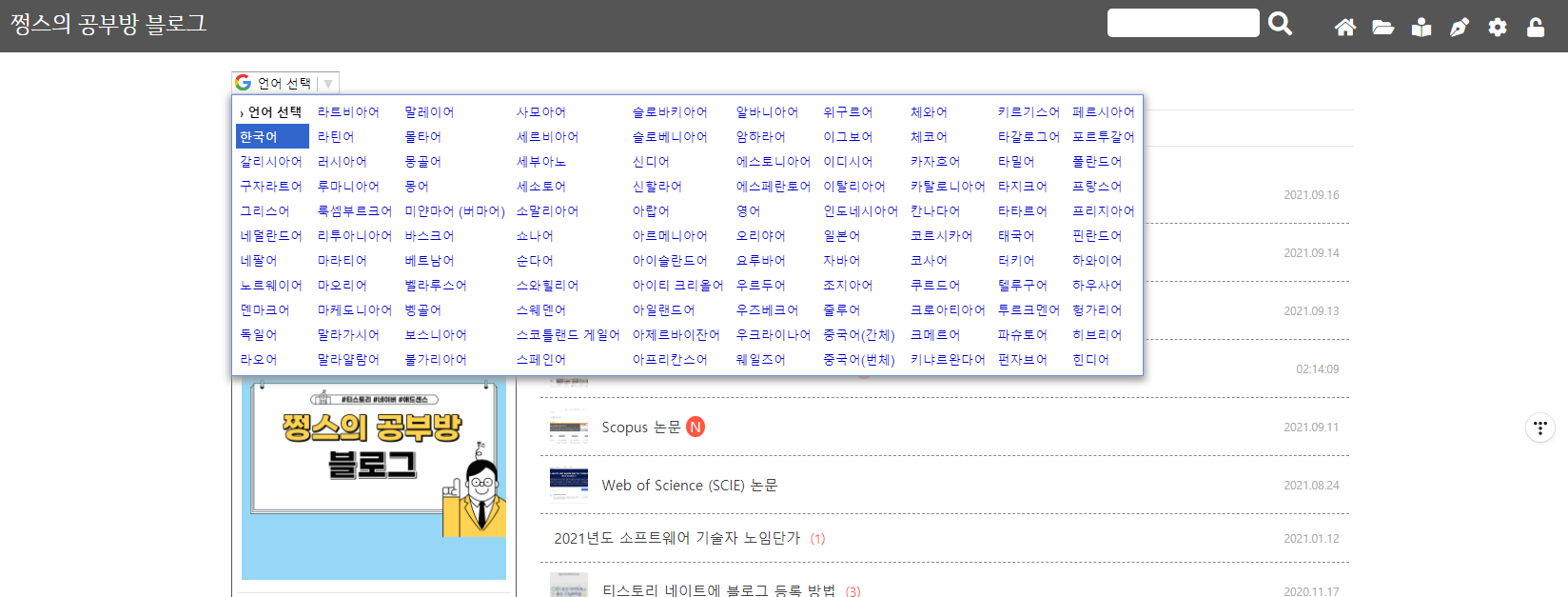
본 블로그의 상단에서 번역기능이 추가된 것을 확인할 수 있다.

사이드바에 대한 자세한 설명은 아래 주소를 확인하면 된다.
https://jeongyoon.tistory.com/353
티스토리 꾸미기 (사이드바 사용 방법)
블로그의 사이드바 기능 이용하기 사이드바는 자신의 블로그 좌측과 우측을 가리키는 용어로써, 자신이 원하는 콘텐츠를 삽입할 수 있습니다. GUI 요소를 위해 쓰이는 것으로 응용 프로그램이나
jeongyoon.tistory.com
728x90
SMALL



